Hi everybody, Hope yall having a wonderful xmas.
Im here to highlight an issue regarding the checkout CSS that i have found no solution for even after manually editing every element via chrome developertools.
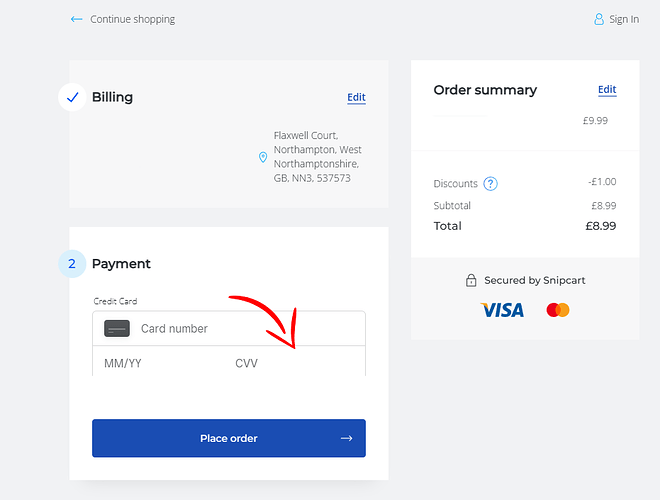
The problem is the “Square” input form that i use is being Clipped and the clipping hides the bottom border and the input errors ( See Image )
The problem is there is no CSS fix that can be applied to my own custom snipcart css because the iframe wont allow any further editing of the “Square” css which is where the problem is situated ( Even on the Default Snipcart css ) Again See Image.
I have spent 48hours trying to figure a workaround and it just isnt possible.
i am hoping admin might be ableto address this or at least offer some insight into a possible solution as it is offputting customers who see a dangerous checkout that looks manipulated. 1 because there is no error text ( thats hidden under the clipping ) and 2 the clipping on the card input itself.
im sure im not the only person to have noticed this.
i have looked at other reasons including scaling but neither are responsible.
It is simply an overlooked CSS that could be addressed if only i knew the solution.
Please see the image, take a look for yourself on another default website.
Maybe its just my website but the default CSS is also the same.
( See Image Below )