Hi there! I’m new to this amazing tool and I’m struggling with a very basic question, probably…
I’m adding a snipcart-input of type date to the billing section, and I want to control the min attribute. For that, I need to add my custom javascript code with the business logic. So… Where is the place to add a script that can be available in the checkout?
Thanks!
hi all! I wonder if there’s not enough information on my question… Or maybe it’s not understandable… I’m still struggling with this question. Thank you 
Any files would work, only thing is to make sure your code executes when Snipcart is ready.
document.addEventListener("snipcart.ready", () => {
// Your Custom JavaScipt code
});
Cheers,
hi @slemieux !!
But in this case, even if Snipcart is ready in the browser, my custom fields are not yet there, not available in the DOM. For example, a date picker placed in the billing section with #my-custom-date-picker id. How can I make sure I execute the event listener function for my input when it is available? Thanks!
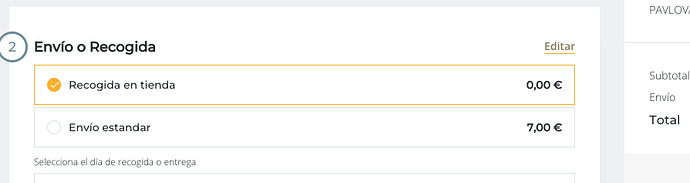
As you can see here, I’ve had to add a listener to the whole document so I get sure the selector is available on the checkout process… Then I have to manipulate the DOM to fulfil my business needs. I wonder if there’s a way to inject my custom Vue.js components instead of having to do his job using vanilla JS. And also, I miss more event hooks, like address completed/changes. Even,maybe, an event for each required field in each form…
We do indeed lack some events that would make this easier to achieve. The cleanest way possible at this time would be by using a MutationObserver.
Hope this helps,
Hi! Thanks for the suggestion. I tried indeed using Mutation Observer API, observing the Snipcart main id #snipcart. The problem I encountered is that some nodes did not trigger any mutation, specially those that appear/disappear on Edit button click (this Editar collapsible handle):
Does this make sense to you? Maybe I was doing it wrong

Is the Snipcart codebase open sourced?
Is there any way to collaborate?
Thxs!!
Snipcart is not open sourced, we know we have a fair amount of work to do to really improve our cart customization feature.
Have you tried to setup your Mutation observer to watch for a class change on id="snipcart-checkout-step-shipping". When snipcart__box--gray snipcart__box--slim is removed it means that the shipping step is displayed. Watch for snipcart__box snipcart-shipping-completed class when step is completed.
Maybe this can get you around the fact that some nodes do not trigger any mutation.
hey @slemieux !
When my site loads, only #snipcart is available in the DOM so I’m not sure how can I observe the node you mention as it is undefined. I’m initializing the observer in the Nuxt’s default layout,as it is always available. Any idea?

@beltranrengifo Simply keep an eye out for the class change at the moment the cart is opened, as this is when the node becomes accessible. To learn more about monitoring the cart opened event, please refer to our documentation.
Cheers,
Oh, I see, I guess I can use the cart.created event. I don’t see any other like cart.opened or so…
Thxs!
@beltranrengifo you can detect that the cart is opened on the theme.routechanged event.
Snipcart.events.on('theme.routechanged', (routesChange) => {
if (routesChange.from === "/" && routesChange.to !== "/") {
console.log('cart opened');
}
});
Ok, thxs! I’m using this pattern to detect when the checkout page is available. However looks kind of tricky. I wish there’s an event or hook to subscribe to this without evaluating that logic you suggest.

We had a dedicated event in our V2. We might reintroduce a dedicated event eventually, but for the time being, this is the way to do it.