Just gonna try my luck here an hopefully I can get someones help. I’ve been trying for a long time and it’s getting frustrating as I am no JS expert and still unable to get it to work after trying various methods. I am currently using Snipcart on Webflow.
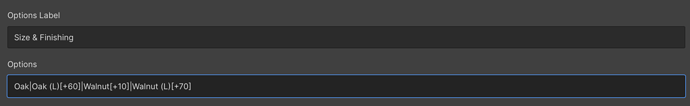
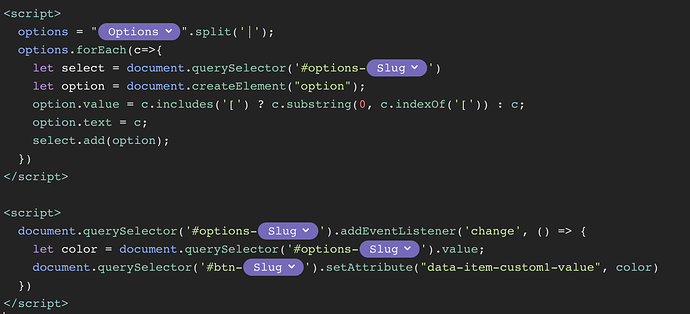
1.) Product variations & pricing – How do I have the different pricing of the variations to display without the brackets. Right now it is showing as “Walnut [+70]” instead of “Walnut +$70”.
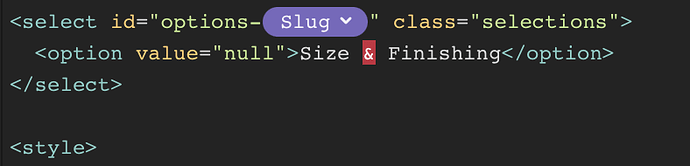
2.) I would like the customer to be able to input on a custom field on the products page instead and have the inputs reflected in the cart instead of having them input on the cart itself. I would love to have data-item-custom1-name=“Custom Name” on the products page instead in the cart.
Really appreciate the help!