We want to add fields to the checkout address
- Phone number, required
- EU VAT code
We are using Webflow and can therefore not store custom HTML files on that server.
So I store snipcart-templates.html on
http://data.nilton.se/snipcart-templates.html
I can’t find any real/full example of how everything shall be placed etc. It’s really confusing. Probably simple, but I can’t find any description of WHERE to put things.
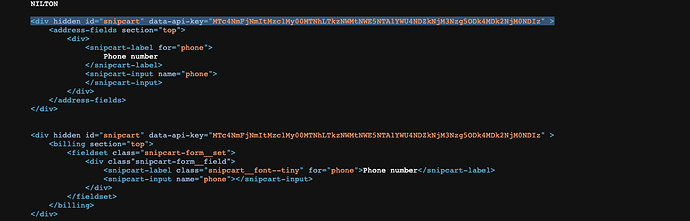
However I try, the PHONE field don’t appear in checkout.
Anyone?
I’ve this line to the SnipcartSettings to Webflow site Footer Code as follows:
<script>
window.SnipcartSettings = {
publicApiKey: 'MTc4NmFjNmItMzc1My00MTNhLTkzNWMtNWE5NTA1YWU4NDZkNjM3Nzg5ODk4MDk2NjM0NDIz',
loadStrategy: 'on-user-interaction',
modalStyle: "side",
templatesUrl: "http://www.data.nilton.se/snipcart-templates.html"
};
(()=>{var a,d;(d=(a=window.SnipcartSettings).version)!=null||(a.version="3.0");var s,S;(S=(s=window.SnipcartSettings).currency)!=null||(s.currency="sek");var l,p;(p=(l=window.SnipcartSettings).timeoutDuration)!=null||(l.timeoutDuration=2750);var w,u;(u=(w=window.SnipcartSettings).domain)!=null||(w.domain="cdn.snipcart.com");var m,g;(g=(m=window.SnipcartSettings).protocol)!=null||(m.protocol="https");var y=window.SnipcartSettings.version.includes("v3.0.0-ci")||window.SnipcartSettings.version!="3.0"&&window.SnipcartSettings.version.localeCompare("3.4.0",void 0,{numeric:!0,sensitivity:"base"})===-1,f=["focus","mouseover","touchmove","scroll","keydown"];window.LoadSnipcart=o;document.readyState==="loading"?document.addEventListener("DOMContentLoaded",r):r();function r(){window.SnipcartSettings.loadStrategy?window.SnipcartSettings.loadStrategy==="on-user-interaction"&&(f.forEach(t=>document.addEventListener(t,o)),setTimeout(o,window.SnipcartSettings.timeoutDuration)):o()}var c=!1;function o(){if(c)return;c=!0;let t=document.getElementsByTagName("head")[0],e=document.querySelector("#snipcart"),i=document.querySelector(`src[src^="${window.SnipcartSettings.protocol}://${window.SnipcartSettings.domain}"][src$="snipcart.js"]`),n=document.querySelector(`link[href^="${window.SnipcartSettings.protocol}://${window.SnipcartSettings.domain}"][href$="snipcart.css"]`);e||(e=document.createElement("div"),e.id="snipcart",e.setAttribute("hidden","true"),document.body.appendChild(e)),h(e),i||(i=document.createElement("script"),i.src=`${window.SnipcartSettings.protocol}://${window.SnipcartSettings.domain}/themes/v${window.SnipcartSettings.version}/default/snipcart.js`,i.async=!0,t.appendChild(i)),n||(n=document.createElement("link"),n.rel="stylesheet",n.type="text/css",n.href=`${window.SnipcartSettings.protocol}://${window.SnipcartSettings.domain}/themes/v${window.SnipcartSettings.version}/default/snipcart.css`,t.prepend(n)),f.forEach(v=>document.removeEventListener(v,o))}function h(t){!y||(t.dataset.apiKey=window.SnipcartSettings.publicApiKey,window.SnipcartSettings.addProductBehavior&&(t.dataset.configAddProductBehavior=window.SnipcartSettings.addProductBehavior),window.SnipcartSettings.modalStyle&&(t.dataset.configModalStyle=window.SnipcartSettings.modalStyle),window.SnipcartSettings.currency&&(t.dataset.currency=window.SnipcartSettings.currency),window.SnipcartSettings.templatesUrl&&(t.dataset.templatesUrl=window.SnipcartSettings.templatesUrl))}})();
</script>
The snipcart-templates.html:
<!DOCTYPE html>
<html>
<head><title>Templates</title></head>
<body>
<div id="snipcart-templates">
<address-fields section="top">
<div>
<fieldset class="snipcart-form__set">
<div class="snipcart-form__field">
<snipcart-label class="snipcart__font--tiny" for="phone">
Phone number
</snipcart-label>
<snipcart-input name="phone"></snipcart-input>
<snipcart-error-message name="phone"></snipcart-error-message>
</div>
</fieldset>
</div>
</address-fields>
</div>
</body>
</html>