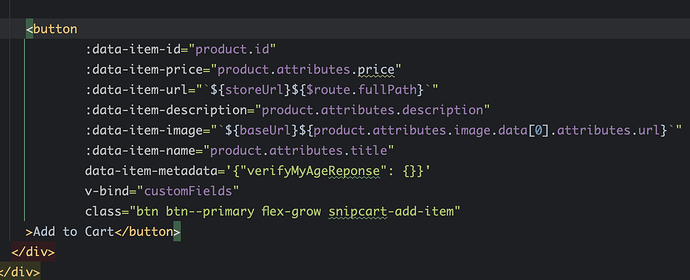
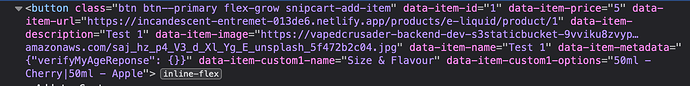
I’m unable to get a test order from checkout and see it in the dashboard. I’m using a Nuxt 2 site with a Strapi backend where you can create products and it’s pulled in via API to the Nuxt components. My product component looks like:
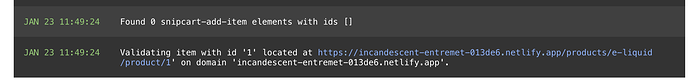
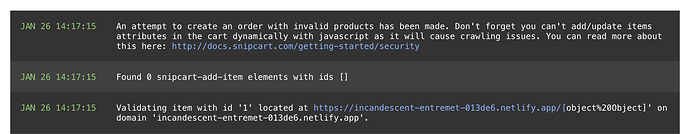
Error message I keep getting: An attempt to create an order with invalid products has been made.
I’ve tried looking at the JSON crawler but I don’t have a backend to work off of so really stuck.
Link to product on netlify vapedcrusader
Been stuck on this for months can anyone please help me get my orders working?