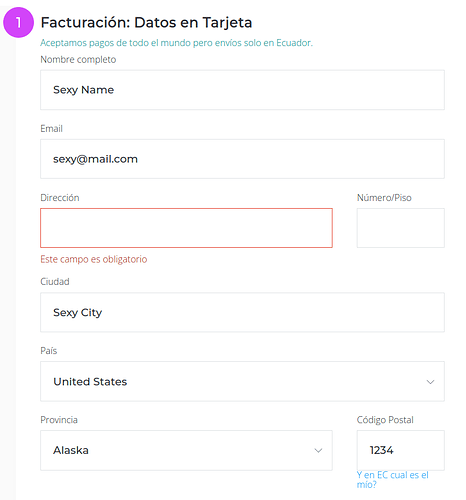
When you create a field form you usually create a label, an input, and a field error all sharing the same name as shown in the code below. If you omit this field by leaving it blank either in the billing or shipping sections an error message shows up in red in your own language.
<div class="snipcart-form__field snipcart-form__cell--tidy">
<snipcart-label class="snipcart__font--tiny" for="address1">
{{ $localize('address_form.address1') }}</snipcart-label>
<snipcart-input name="address1"></snipcart-input>
<snipcart-field-error name="address1"></snipcart-field-error>
</div>
How can i replicate this field error for a custom field such as adding a phone? I found a template for <snipcart-field-error> but I need help on how to customize it and use it; I cannot use HTML5 form validation because it returns pre-built messages in a different language (english)
<div :data-for="field.name" class="snipcart-field-error snipcart__font--tiny">
{{ text }}
</div>