Hi  ,
,
Firstly, I am super grateful for you all, you rock and have made ease of integration into Ecommerce possible as a individual developer. I wrote about 500+ lines of code in Ruby and forgot about all the other necessary things. I created a simple payment portal through Stripe API, but the deeper I got into it, the more complex it became for things like taxes, shipping, returns, etc…
I about have things working on my site and had to enable a bunch of security things in Nginx like:
add_header Content-Security-Policy "script-src 'self' * stripe.com *.snipcart.com>
After all that debugging and fun, I now have another error that is either with cookies or simply unable to “validate my HTML”.
I am using Jekyll and prefer to stay away from JS if possible. Is there another HTML syntax I need to use for my Product Price and Product ID? At the moment the HTML (without the button) I am using is of the following:
<!-- Product Details List -->
<div class="col-6 col-12-small product-details">
<section class="">
<ul>
<h4>Product Details</h4>
<li><b>Price:</b> $2.00</li>
<li><b>Quantity:</b> 2.0</li>
<li><b>Size(s):</b> xs, sm, med, lg, xl,</li>
<li><b>Condition:</b> new</li>
<li><b>Color(s):</b> red, blue, white, violet, gray,</li>
<li><b>Material Type(s):</b> cotton, wool, polyster, nylon, plastic,</li>
<br />
<h4>Product Specifics</h4>
<li><b>Product ID:</b> 8</li>
<li><b>Part Number:</b> asdfasdf</li>
<li><b>Model Number:</b> dafd</li>
<li><b>Country Origin:</b> USA</li>
<li><b>Currency Type(s):</b> USD, CAN, JPN,</li>
<li><b>Tags:</b> Jekyll,</li>
<li><b>Tax Code:</b> txcd_00000000</li>
<li><b>Taxable:</b> false</li>
<li><b>Digital Software:</b> true</li>
<li><b>Shippable:</b> false</li>
</ul></section>
</div>
</section>
HTML used for the button is as follows:
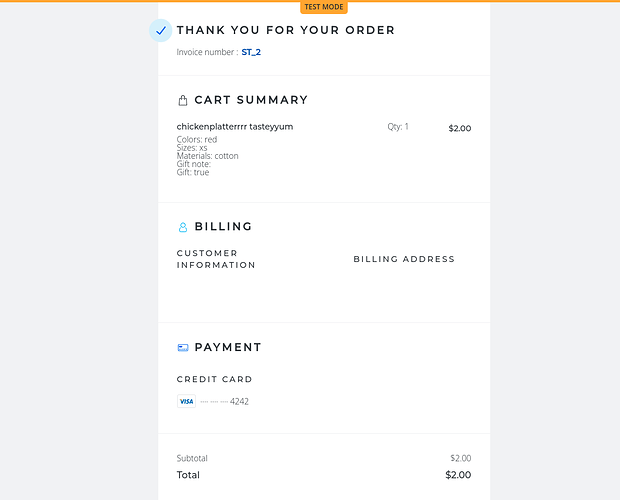
<button class="button primary fit snipcart-add-item" data-item-id="8" data-item-name="chickenplatterrrr tasteyyum" data-item-price="2.00" data-item-image="/uploads/terms_48bec2a697.webp" data-item-description="A place to describe the product to your readers.
" data-item-shippable="false" data-item-taxable="false" data-item-custom1-name="Colors" data-item-custom1-options="red| blue| white| violet| gray|" data-item-custom2-name="Sizes" data-item-custom2-options="xs| sm| med| lg| xl|" data-item-custom3-name="Materials" data-item-custom3-options="cotton| wool| polyster| nylon| plastic|" data-item-custom4-name="Gift note" data-item-custom5-name="Gift" data-item-custom5-type="checkbox" data-item-custom5-options="true|false">
Add To Cart
</button>
Console error is displayed below:
snipcart.js:1 POST https://app.snipcart.com/api/cart/d8d40339-46cd-4b40-801b-42848bfecc60/pay 400
A 'cart-confirmation' error occured in Snipcart.
Reason: 'product-crawling-failed'
--- Item 1 ---
[Item ID] 8
[Item Unique ID] 23b78cb9-56e0-45bc-a8f7-28394e38f259
[Item Name] chickenplatterrrr tasteyyum
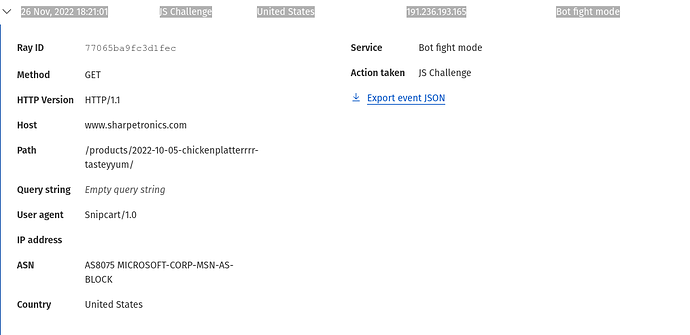
[Url] https://www.sharpetronics.com/products/2022-10-05-chickenplatterrrr-tasteyyum/
**[Status] NotFound**
[Price in cart] 2
**[Crawled prices] []**
[Details] We have not been able to find item with id '8' at 'https://www.example.com/products/2022-10-05-chickenplatterrrr-tasteyyum/'. Please make sure the product is correctly defined. We suggest you take a look at this section of our documentation: http://docs.snipcart.com/configuration/product-definition.
{kind: 'cart-confirmation', reason: 'product-crawling-failed', technicalReason: {…}, data: Array(1), code: 'snipcart.errors.order_validation.product_crawling', …}
Furthermore, I have tested on two different latest browsers named: Google Chrome and Firefox, but both provide the same error.
My header allows for crawling of my site, but do I need to allow a cookie or something else of that nature in nginx configuration?
When I manually fetch products from that URL, it results in an error. I assume it has something to do with valid HTML syntax.