I have made an app in Nuxt 3 with contentful and now want to integrate snipcart.
The @nuxtjs/snipcart module is not supported by nuxt 3 so I am using the methods listed in this blogpost for snipcart integration.
I have added the below in nuxt.config.ts
meta: { link: [ { rel: 'preconnect', href: "https://app.snipcart.com" }, { rel: 'preconnect', href: "https://cdn.snipcart.com" }, { rel: 'stylesheet', href: "https://cdn.snipcart.com/themes/v3.2.1/default/snipcart.css"}, ], script: [ { src: 'https://cdn.snipcart.com/themes/v3.2.1/default/snipcart.js', async: true } ], }, publicRuntimeConfig: { API_URL: process.env.API_URL },
and this in my /layouts/default.vue file (key removed for post)
<div id="snipcart" data-api-key=<my_key> hidden></div>
I originally tried this with my test key but thought that might be part of the issue so I’m now using a live public key and its still not working.
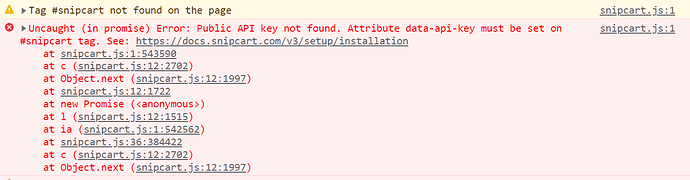
When I run the project on my local host I get the below in the console.
If I inspect the page, I can see a div with the id snipcart in the tree.
What’s going on here? Where should the #snipcart div be if not in the default layout?
Thanks in advance for any help