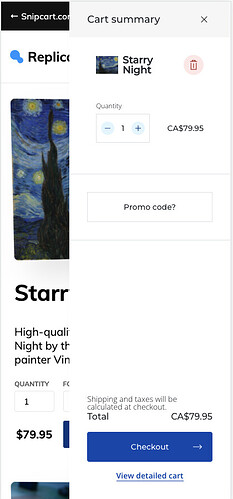
I would like to disable the full page cart and only use the side cart.
I have set data-config-modal-style="side" but the full page cart is still used on smaller screens. It would be nice to only have to design one experience, and the two carts have different html content.