Hello @nelitow and everyone else, just to add to this, I am facing the same issue but have followed the tutorial provided by Snipcart themselves here: Building a Strapi E-Commerce with Nuxt.js [Tutorial]
I am getting the same issue and my product data is coming from strapi API. I am trying to configure a field that lives within the product that will contain the required JSON body.
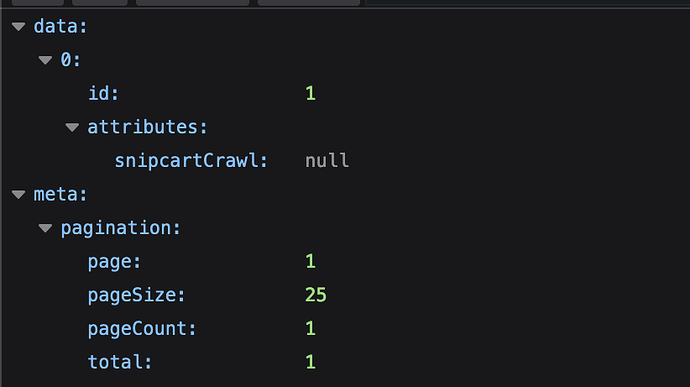
The issue is I’m not sure whether the strapi API is suitable because it nests JSON responses in data and attribute objects rather than dump out the JSON direct as specified i.e:
Not sure how this would work or how I could process the data-item-url response in Vue to maybe loop through and fetch what is requred?
I’m not sure of going to the effort of setting up a JSON body if Snipcart does indeed required the data-item-url to point directly to the snipcartCrawl field in this case as I’m not sure strapi allows that level of specific field value targetting.
My other question would be would this work because the URL’s of the API and the front-end are different, unless snipcart allows the validation by adding the API URL domain in the dashboard?
Also if you have product variants, is it expected to have a JSON body output for each variant?