Hi, I have a gatsby site using snipcart.
I have added a code in my product page to get the updated quantity from Snipcart and update the available quantity in real time. Code works fine. But payment stuck on checkout.
Error: “Unable to process the payment”
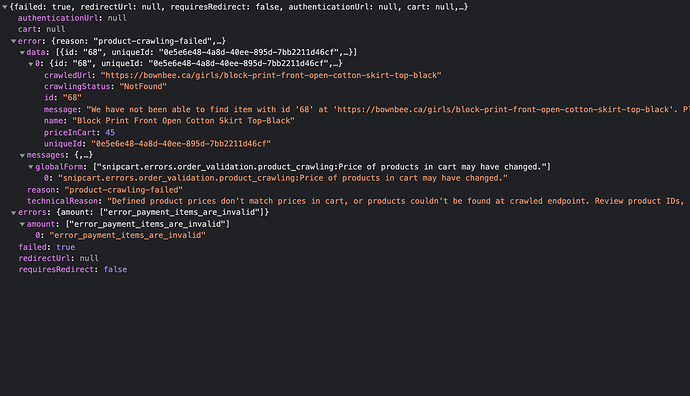
Snipcart developer log says
"An attempt to create an order with invalid products has been made. Don’t forget you can’t add/update items attributes in the cart dynamically with javascript as it will cause crawling issues. You can read more about this here:"
I am failed to understand this error. As my code does not update anything on items attributes.
useEffect(() => {
getProductdata()
}, [])
async function getProductdata(){
setIsLoading(true);
const secret = `${process.env.GATSBY_SNIP_SECRET}`
const request = await fetch(`https://app.snipcart.com/api/products/${data.productsCsv.id}`, {
headers: {
'Authorization': `Basic ${btoa(secret)}`,
'Accept': 'application/json'
},
}).then((request => request.json()))
.then(data => setProductData(data))
.catch(err=>console.log(err))
.finally(() => setIsLoading(false))
}
add to cart button
<button className="btn bg-green-500 mt-4 snipcart-add-item p-4 rounded text-white"
data-item-id={data.productsCsv.id}
data-item-price={data.productsCsv.discountedPrice}
data-item-url={`https://bownbee.ca/${data.productsCsv.productCategory}/${data.productsCsv.fields.slug}`}
data-item-name={data.productsCsv.name}
data-item-image={`https://bownbee.ca` + productImage}
data-item-custom1-name="size"
data-item-custom1-value={size}
data-item-custom1-options={productSizeOptions}
data-item-custom1-required="true"
data-item-max-quantity={data.productsCsv.stock}
data-item-custom3-name="SKU"
data-item-custom3-type="readonly"
data-item-custom3-value={sku}
>
Add to cart
</button>
The development site is here… where the actual code is running
https://dev--bnbca.netlify.app/
Any help is appreciated.