Once an order is complete I am able to get the basic objects from the api and display them on my custom thank you page like these: invoiceNumber , email , paymentMethod , shippingAddressAddress1 etc…
These are part of this httpRequest url and can be grabbed easily when my request goes to the url for a specific order https://app.snipcart.com/api/orders/ + Token;
My question is "How do I get objects that belong to DISCOUNTS, like the discount used, the amount saved with the discount code, does the order have discount true or false… . I do not know the name of these objects so that I can retrieve them and show them as part of the order thank you page.
I am using ASP.NET MVC 5 C#. These snippets are from my controller where I am calling these json objects like this: (string)obj[“JsonObjectName”]
I am able to get these basic objects below with this code. They all return to my front end with their proper values.
//Order Info
string invoiceNumber = (string)obj["invoiceNumber"];
string email = (string)obj["email"];
string paymentMethod = (string)obj["paymentMethod"];
string shippingMethod = (string)obj["shippingMethod"];
Once I get to the Promo Code section of my code I am not able to retrieve objects that belong to the promo code info part of the order. I have tried to use the same names as I saw in the documentation for Discounts but these are just returning NULL in my call, but they DO
have values when I debug and step through the application, so I know the problem might be the NAMES that I am using for the json objects are not correct.
All of these return null. But when I debug the order I can see that there is indeed a promo code attached to the order, I just don’t know the proper name to call and retrieve the info like I did above for the basic order information.
//Get the Promo Code info with these objects
//Testing a bunch of different ways to called these objects. None work so far.
//string hasPromocode = (string)obj["promocodes.hasPromocode"];
//string code = (string)obj["promocodes.code"];
//string rate = (string)obj["promocodes.rate"];
string hasPromocode = (string)obj["[JSON].discounts.[0].hasSavedAmount"];
string code = (string)obj["discounts.[0].code"];
string rate = (string)obj["discounts.[0].amountSaved"];
//string hasPromocode = (string)obj["hasSavedAmount"];
//string code = (string)obj["code"];
//string rate = (string)obj["amountSaved"];
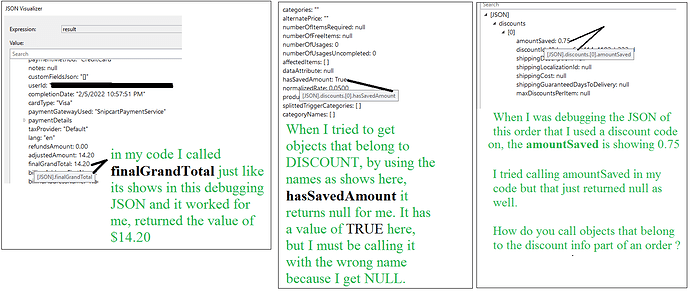
The image below shows the values when I am debugging the order process in my code. The first one shows the object called finalGrandTotal and the other other 2 show the hasSavedAmount object and the amountSaved object. Those 2 are part of the Discount info but are returning to me as null, but as you can see they have values of TRUE and 0.75 .