Hi @mkroll, thanks for reaching out!
We do not have the handling fee cost value available in the front end to customize that, but if that fee is not bound to frequent changes, you can statically remove it from the value by customizing the shipping-rates-list-item component.
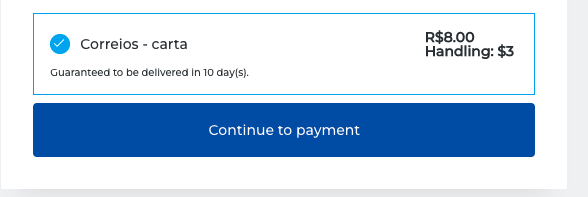
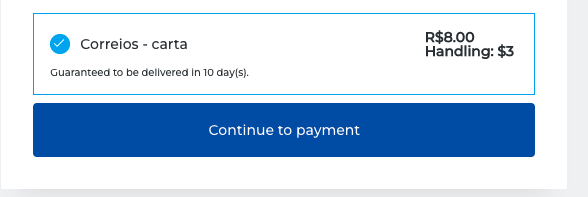
I made and example here for you with a $3 fee:

The code looks like this:
<shipping-rates-list-item>
<li
class="snipcart-shipping-rates-list-item snipcart__font--secondary snipcart__font--bold"
>
<span>
<snipcart-radio
name="selectedRate"
class="snipcart-shipping-rates-list-item__label--highlight"
:value="slug"
:id="`selectedRate-${slug}`"
>
{{ localizationId ? $localize(localizationId) : description }}
</snipcart-radio>
</span>
<span
class="snipcart-shipping-rates-list-item__price snipcart__font--black"
>
{{ (cost - 3) | money(currency) }}<br>
Handling: $3
</span>
<span
v-if="guaranteedDaysToDelivery > 0"
class="snipcart-shipping-rates-list-item--guaranteed_days snipcart__font--small"
>
{{ $localize("shipping_rates.guaranteed_delivery_days", {
guaranteedDaysToDelivery: guaranteedDaysToDelivery }) }}
</span>
</li>
</shipping-rates-list-item>
You would then of course change it to your needs.
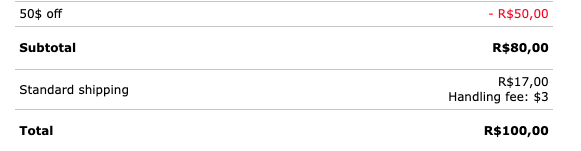
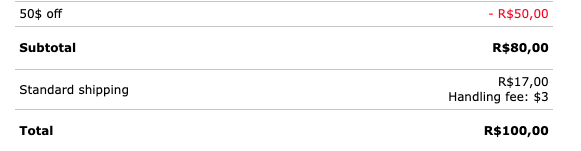
As for the invoice, unfortunately we do not have the Handling fee available there too, but you can apply the same principle:

<span size="9">
{{ sum_money order.shippingInformation.fees -3 }} <br>
Handling fee: $3
</span>
Let me know if you have further questions, and feel free to send this question as a feature request.
Thanks!