Hi Snipcart Team our side so this type error
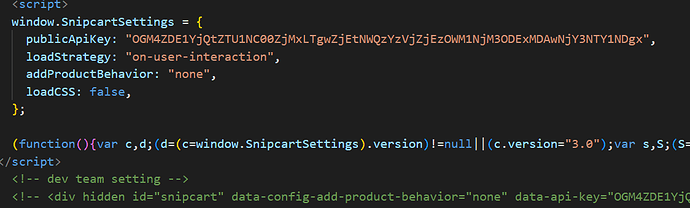
snipcart.js:36 The #snipcart div was removed from the document. This may happen when a frontend library is used to render the div. You should only render it once, or it might prevent the cart from working. and our cart information is not show please see below screenshots.
and we also use snipcart ready state
document.addEventListener(“snipcart.ready”, () => { }
})
but your subscriber not subscribe time for refresh.
window.Snipcart.store.subscribe(() => {
cartStore = window.Snipcart.store.getState();
resolve(cartStore);
});
we use this above code to get cart current cart details . please help.
Note: we use advance Angular Technology with scully framework
Thanks!