I need to show available inventory from snipcart to my site.
I am using HTML crawler to crawl my products in snipcart.
I am using SnipCart JS function in order to fetch products from Snipcart.
useEffect(() => {
getProductdata()
}, [])
async function getProductdata(){
setIsLoading(true);
const secret = `${process.env.GATSBY_SNIP_SECRET}`
const request = await fetch(`https://app.snipcart.com/api/products/${data.productsCsv.id}`, {
headers: {
'Authorization': `Basic ${btoa(secret)}`,
'Accept': 'application/json'
},
}).then((request => request.json()))
.then(data => setProductData(data))
.catch(err=>console.log(err))
.finally(() => setIsLoading(false))
}
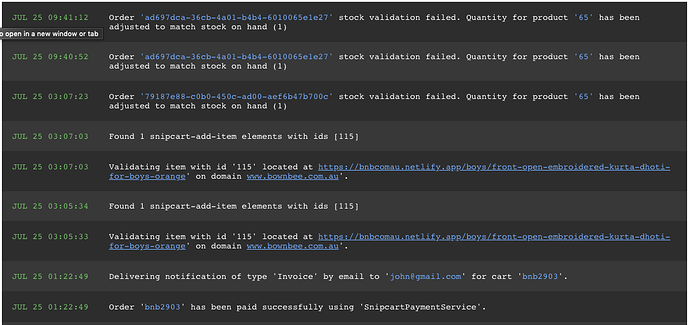
I can receive the items from this but it breaks the checkout functionality.
it give me product validation error.